Figma’s Journey So Far, It’s Latest Updates, And The Designer’s Divide

Figma’s latest updates at Config 2024 have raised eyebrows, suggesting a possible shift towards convention. While touted as exciting, the company’s leap onto the AI bandwagon seems predictable rather than revolutionary. This move has left many questioning whether Figma’s once-adventurous journey has finally settled into calmer, more traditional waters, potentially sacrificing innovation for market trends.
Figma’s journey so far…
Figma bucked conventional startup wisdom by eschewing a niche focus, instead building a comprehensive platform for entire design teams. This risky strategy paid off, capitalizing on the industry’s shift towards web-based, collaborative software.
Starting with a powerful multi-user design tool, they expanded to FigJam for brainstorming and recently introduced Dev Mode for engineers. This approach continually elevates the design process and makes it more accessible to non-designers.
The company’s differentiator lies in creating an ecosystem for everyone involved in design, not just designers. This inclusive strategy drives growth through cross-side network effects: as designers adopt Figma, they bring along non-designer collaborators, who in turn encourage more designers to join.
Figma’s shared technology stack powers all their initiatives, allowing quick adaptation to market trends. Their success stems from a combination of factors: a clear objective of design collaboration, perfectly timed platform release, catering to both demand and supply “why-nows,” and continuous innovation based on deep expertise and customer proximity. By solving problems across the idea-to-product delivery pipeline, Figma maintains its industry leadership and fuels ongoing growth.
Figma’s latest updates as announced at Config 2024
Building on Figma’s growth strategy, their Config 2024 event unveiled significant updates aimed at enhancing user experience and streamlining design processes. These improvements span technological advancements, operational enhancements, and new productivity tools, reinforcing Figma’s commitment to serving their diverse user base.
Figma’s future continues to focus on expanding interconnected loops along the design value chain, aligning with their vision of transforming imagination into reality. Despite potential challenges, Figma remains dedicated to being a platform for all, not just designers.
The company’s core belief in making design accessible to everyone is evident in their latest updates, which encourage anyone to explore design. Figma’s approach to AI adoption aims to simultaneously lower entry barriers for beginners and expand capabilities for experienced designers. This dual strategy empowers users at all levels to bring their creative visions to life, further solidifying Figma’s position as an inclusive and innovative leader in the design industry.
Config 2024 was electrifying, and our CEO, Aashish Solanki, was right at the heart of it. Read more about the insights he brought back. Click here.
Figma AI
At Figma’s recent event, artificial intelligence (AI) took center stage, marking a significant shift in the company’s approach to design tools. The event featured talks by notable figures like Spike Jonze, Jason Ballard, Fei-Fei Li, and Bennett Miller, underscoring the importance of AI in Figma’s future. This focus on AI demonstrated Figma’s ability to innovate independently, dispelling concerns about the failed Adobe acquisition. Building on their previous AI-powered feature of clustering stickies in FigJam, Figma introduced a comprehensive suite of AI capabilities, revolutionizing their platform.
Key AI-Powered Features
1. Generate Designs and Prototypes
a. “Make Design” feature: Users can create draft designs for mobile apps or websites using natural language prompts.
- Includes image generation based on diffusion models.
- Allows iterative design refinement through additional prompts and attribute adjustments.
b. “Make Prototype” feature: Automatically creates clickable UI controls and screen navigation.
2. Similarity-Based Asset Search
a. “Search Similar” feature: Enables users to find vector-based designs similar to imported bitmap screenshots.
- Icon search functionality:
- Hand-draw rough approximations of desired icons.
- Use natural language descriptions to find matching icons.
3. Automated Task Assistance
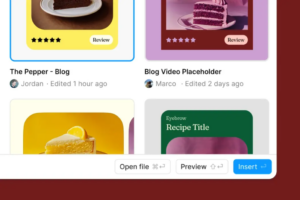
a. Creates contextually appropriate placeholder text for various components (e.g., ingredients in a recipe app).
b. Generates realistic content for different text types, such as recipe descriptions.
c. Offers text translation capabilities.
d. Layer Renaming: Automatically replaces generic placeholder names with meaningful layer names.
4. Opt-in AI Training
a. Figma plans to enhance its AI capabilities by training models on customer-created designs.
- Strict opt-in policy: Only designs from customers who explicitly allow it will be used.
- Enterprise-focused approach: Admin users control this setting, not individual designers.
- Dedicated settings for managing AI training permissions.
Figma’s introduction of AI-powered features marked a significant advancement in design tool capabilities, promising increased efficiency and creativity. The “Make Design” and “Make Prototype” features aimed to revolutionize the initial stages of design, while similarity-based asset searches and automated task assistance addressed time-consuming aspects of the design process. Figma’s approach to AI training data, with opt-in policies and enterprise-level controls, demonstrated a commitment to data privacy and ethical AI development.
Drawing boundaries for AI in design
However, this optimistic outlook was soon challenged. The implementation of these tools proved more complex than anticipated, highlighting the delicate balance between innovation and ethical considerations in AI-driven design. The “Make Designs” feature, which promised to transform text descriptions into editable designs, encountered a significant issue when generated designs closely resembled Apple’s iOS interface. This sparked concerns about copyright infringement and the ethical implications of AI in design.
Figma’s CTO, Evan Wallace, clarified that the problem stemmed from a commissioned custom design system, not the AI models themselves. This incident underscored the importance of scrutinizing all aspects of the AI development pipeline, including custom data sources and design systems. While Figma’s AI models were absolved of direct blame, the situation emphasized the need for robust safeguards and comprehensive data vetting practices in AI-driven design tools, balancing creative exploration with ethical considerations.
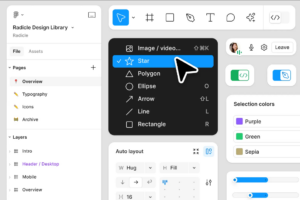
Figma New UI
The new UI, UI3, is more streamlined and less cluttered. This sharper, cleaner interface minimizes gaps and improves overall usability, making the design process more efficient. Although it offers a much more detailed list of options to work with, the new UI3 needs some warming up time and designers who have muscle memory of the layout find it difficult to shift immediately.
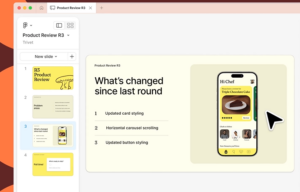
Figma Slides
A new addition to Figma’s product lineup is Figma Slides, a tool specifically for creating slide presentations. This allows users to design, collaborate, and present all within the Figma ecosystem.
Dev Mode Updates
Dev Mode receives several enhancements to improve collaboration between designers and developers. New views in Dev Mode focus on providing the necessary details for development. The integration of Code Connect allows users to incorporate their code directly into Dev Mode, streamlining the transition from design to development.
Feature Improvements
Better Auto Layout: This update ensures elements are automatically reordered according to design guidelines and layouts from the UI kit, enhancing design consistency and efficiency.
Responsive Mode for Prototype Viewer: This feature allows any page layout to become responsive, making it easier to design for various screen sizes.
UI Kits Access: Instead of duplicating UI kits from the community, users can now access them directly through the assets tab, simplifying the design process.
FigJam Pages: Multiple pages have been added to FigJam, allowing users to conduct several jam sessions simultaneously, enhancing collaborative brainstorming.
The designer’s divide on Figma’s latest updates
Figma’s recent updates have stirred a mix of excitement and concern within the design community. These new features and improvements have been met with both enthusiasm and skepticism, highlighting the diverse needs and perspectives of designers using the platform.
On the positive side, many designers are thrilled with the enhancements that boost workflow efficiency. The improved Auto Layout functionality and various quality-of-life updates have been particularly well-received, as they streamline the design process and save valuable time. The integration of Figma Slides has also been praised for its seamless transition from design to presentation, addressing a long-standing need in the design workflow.
Collaboration between designers and developers has seen significant improvements, thanks to the Dev Mode enhancements. This feature has been widely appreciated for fostering better communication and understanding between these two crucial roles in the product development process.
The introduction of AI features has generated considerable excitement. Tasks such as auto-renaming layers, and similarity-based asset searches are seen as innovative additions that can potentially revolutionize the design workflow. The integration of AI with design systems shows promise in automating routine tasks, allowing designers to focus on more creative and strategic aspects of their work.
UI and marketing designers, in particular, have found these updates beneficial, as they simplify workflows and accelerate design production. The tailored features for these specialties demonstrate Figma’s understanding of diverse design needs.
Finding balance amidst Figma’s AI push
However, the updates have also raised some concerns. While AI offers exciting possibilities, some designers worry about its potential to stifle creativity and lead to an over-reliance on templates. There’s apprehension that AI might become a tool for design regurgitation rather than fostering innovation. Additionally, questions remain about AI’s effectiveness in tackling complex UX design challenges that require deep understanding of user needs and business goals.
Some designers feel that fundamental issues have been overlooked in favor of flashier AI features. Concerns about core functionalities like billing and account management optimization persist. The slow implementation of basic features, such as resizable side panels, has been a point of frustration for many users.
There are also worries about accessibility, with fears that valuable features might be locked behind paywalls, potentially limiting access for smaller design teams or individual designers.
While Figma’s latest updates offer an array of exciting features that promise to enhance the design process, they also highlight the need for a balanced approach. As designers explore and adapt to these new tools, it will be crucial for Figma to continue gathering feedback and refining its offerings to address both innovative aspirations and fundamental user needs.