What is
wireframing?
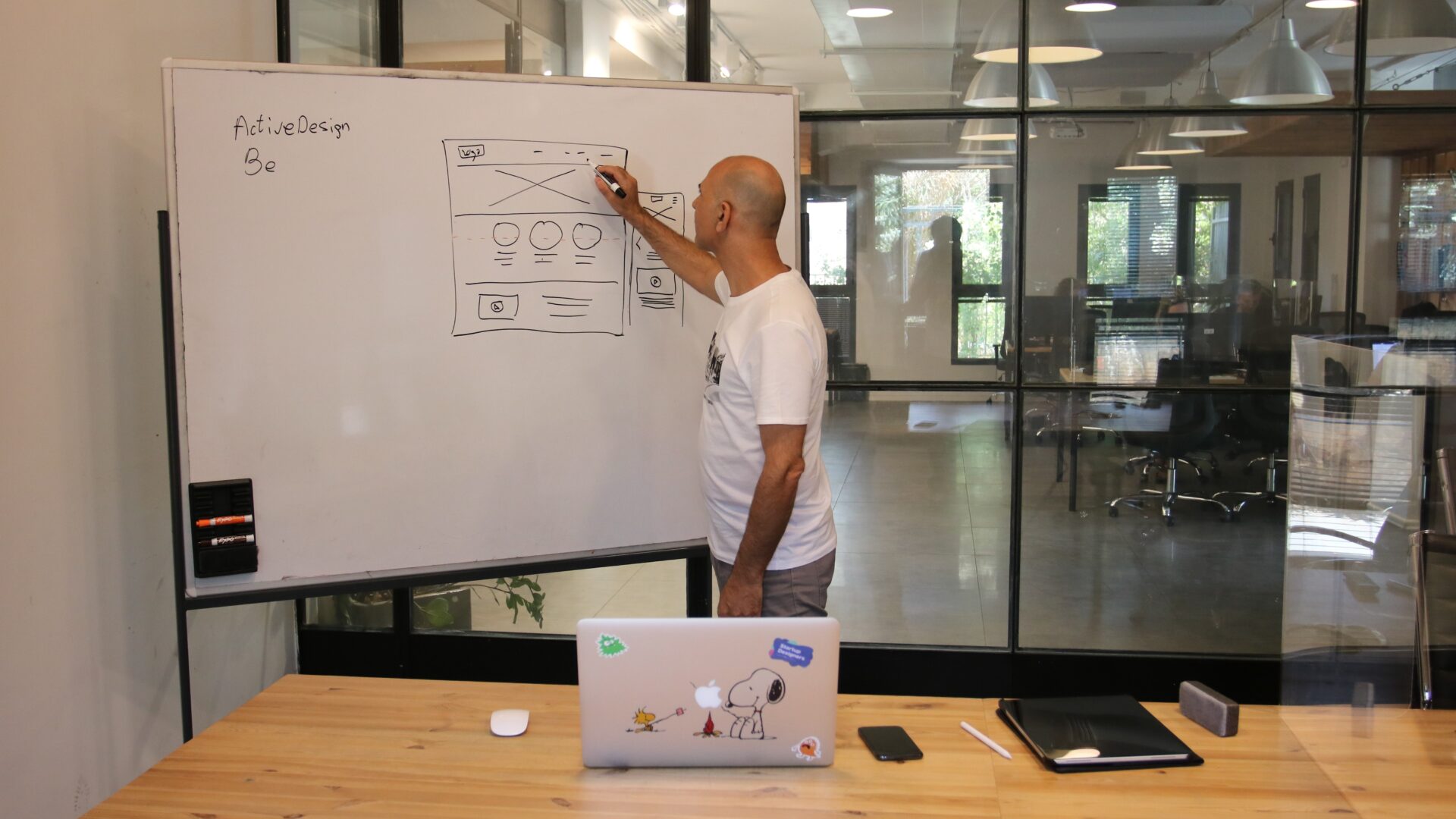
Wireframing is the process by which the initial skeleton structure of the website/app is created with content layout & functionalities, as per the user journey defined in the previous step. This is an early stage in the design process where designers determine the raw structure of the website/app before visual design & content is added onto it.
Wireframing in UX design
- Clarifies the entire functionality of the website/app
- Provides clear communication to the stakeholders as to how each feature will function
- Showcasing the core structures of page layouts enables proper understanding of the usability of the platform, early on.
- Enables easy scaling up & updation of platform
- Facilitates early feedbacks from clients/stakeholders by giving them a raw snapshot of the website & user experience
- Wireframing saves time by making design a more careful & calculated process with early error detection & iterations
- Helps define & refine scope & effort estimation
How to do wireframing the right way?
Here are some of the best practices we apply during our wireframing process
- Use colors sparingly but consistently & with set purpose
- Typography, spacing & other basic visual design elements should be uniform
- Instead of using “lorem ipsum” content, use real content
- Wireframes should be presented statically (for user testing, prototyping is the way to go)
- Use simple design components that don’t look distracting or need explanation
- Use annotations to describe solutions that cannot be visually demonstrated
- Depending on the project, you may have to create low fidelity or high fidelity wireframes
- Make sure the wireframes can be easily extended to prototypes
Is wireframing
a part of UX or UI?
Wireframing is generally done by UX designers as this step in the design process is all about finalizing features, functionalities, & information that will become a part of the final product. This step enables UX designers to plan the information hierarchy by focusing on both user & business needs.