Trusted By Clients Worldwide












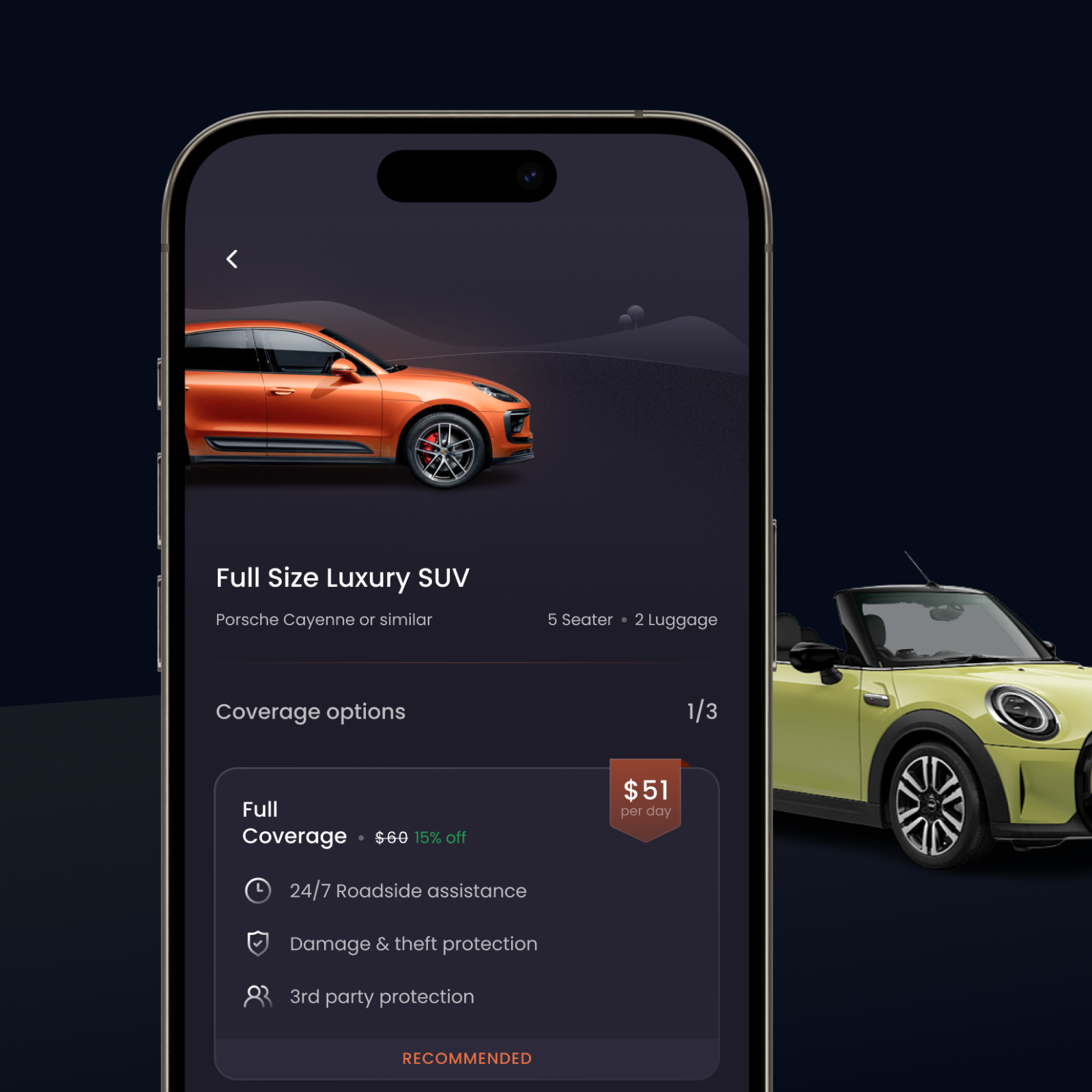
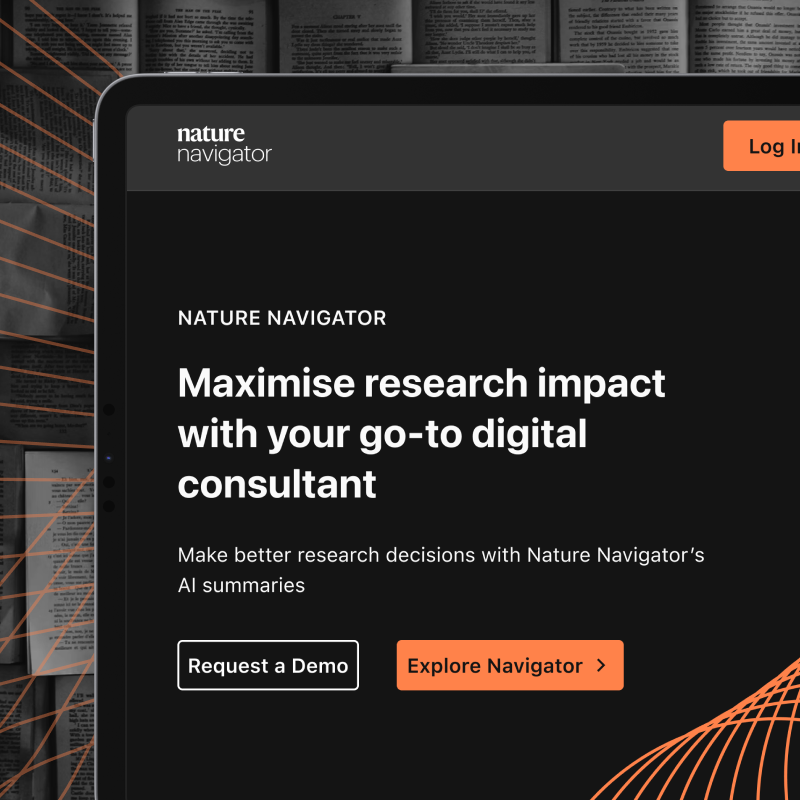
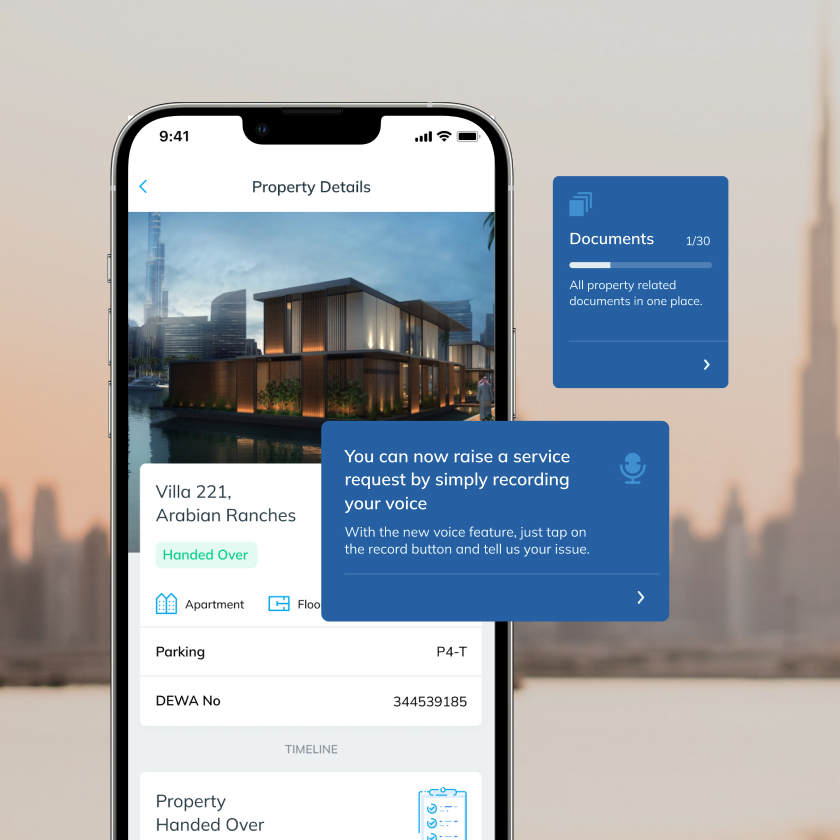
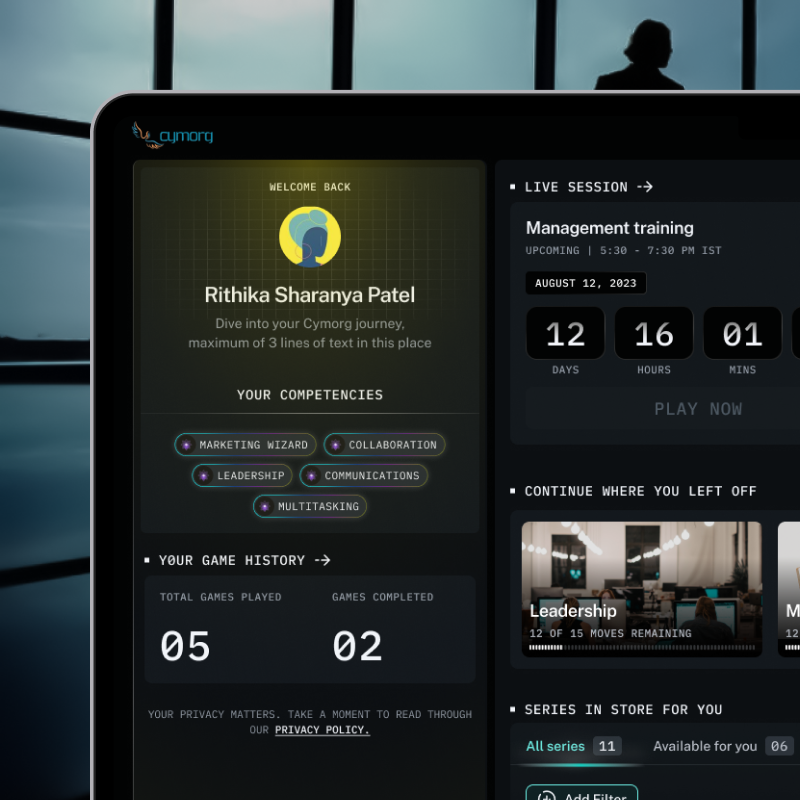
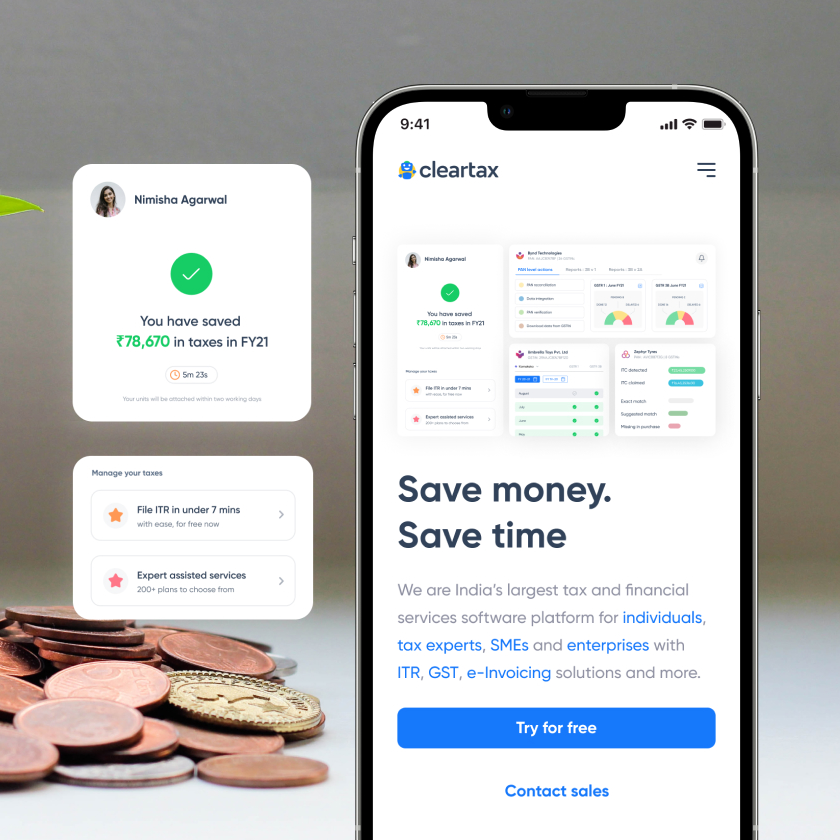
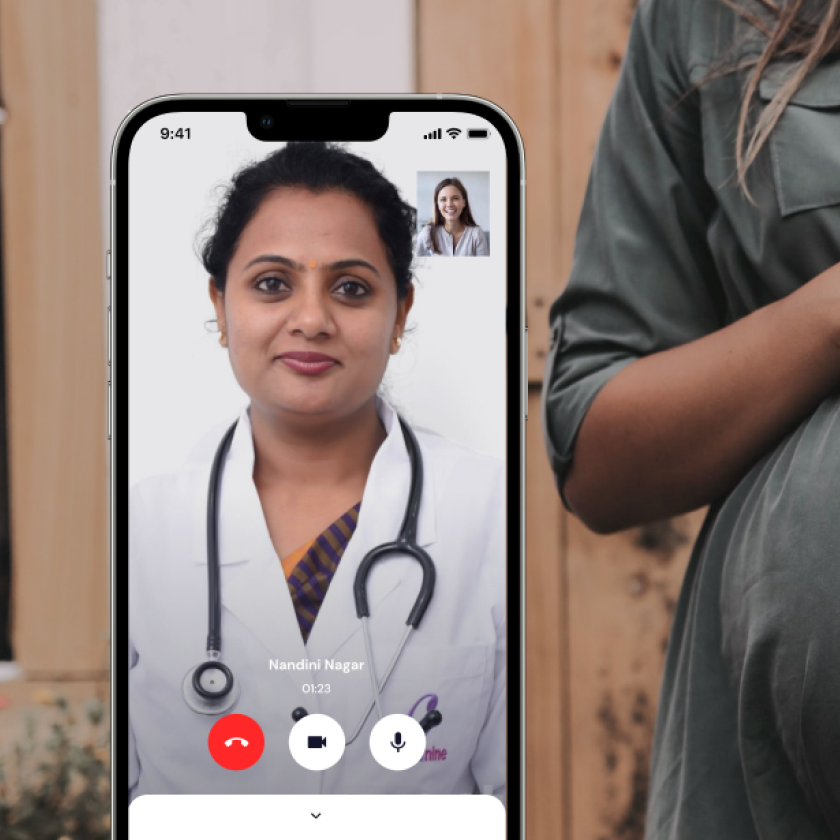
Our Finest Work
Championing user experience design across industries, geographies, & demographics
Our Design Process
Time-tested design methodologies that drive success for our clients
Awards & Client Love
A happy by-product of our blood, sweat, & tears!
Best in business
Hard-working, no-nonsense bunch who were willing to roll their sleeves up. I genuinely believe they’re one of the best in the business.
Methodology & process
They really understand the entire design methodology and process… not just eager to put pixels on the screen. They understand the user’s needs, research options in the market, present different approaches, etc
Innovative ideas
Web traffic and conversions increased due to NetBramha Studios’ expertise. Their knowledge of UX/UI led to SEO improvements for the client.
Transparent communication
We’re impressed with their commitment to maintaining transparent communication about any delays or issues, along with effective mitigation efforts, was clearly demonstrated.
Flexibility
I was impressed with NetBramha Studios’ flexibility and their resources’ high level of training. Their design process was very iterative, and they had the mindset to make that work.

Clutch Top Design Studio

A'design Awards

Red Dot Award 2021

Kyoorius Design Awards

Great Place to Work

DNA Paris Design Award

Red Dot Award 2024

Best UX Design Studio
Thinking Design
Thought pieces on Design, Technology, & Business
What are NetBramha's areas of expertise as UI/UX design agency?
Since our inception 15 years back our work has impacted more than a billion+ users worldwide. We take great pride in making a difference with design.
As an award-winning studio from India, our expertise involves everything that is needed to design (or redesign) a great user experience, including
– Website & Web app UX design
– Mobile UI/UX experience
– Enterprise UX design
– Branding & Illustrations
All of which is facilitated by rugged user research, product strategy, design thinking & deep craft for design.
What design process does a top design studio like NetBramha follow?
A startup or for a Fortune 500 company, we follow a methodical & consistent approach to every design project we work on
Research – In-depth analysis of users through qualitative & quantitative analysis, ethnographic research, heuristic evaluation (through design audits), & usability testing, along with detailed competitor analysis.
Strategy – Powered by the insights derived in the research stage, we then work towards building a customer-centric product roadmap aimed at enhancing growth, product stickiness & market capture, through increased user engagement.
Design – Rugged information architecture, product mock-ups, user interface design, detailed motion & microinteractions, and finally customized illustrations & icons that set the apt succinct identity for your final product.
How is NetBramha different from other top UX agencies & companies?
We care for – People. (Our team, clients & users)
Our people are our biggest strength. We care for our team & each one of them is hand-picked. Our culture is what drive us. Our care for our customers to see their problem as ours & empathy for the users is what makes us tick.
We care for – Design. (Craft, outcomes, process)
We are absolutely passionate about design. We contribute to the design community, build our expertise & hone our skills every single day. We truly believe that design can change the world for better.
We care for – Outcomes (Results, wins, learnings)
We are result driven & backed with experience. Our clients trust us to deliver results across experiences. Clients like Google, Microsoft, Cisco, Intel, Infosys, Emaar etc., have mandated us to design new products, scale existing one or disrupt a new market with design.
What are the models of engagement that you have?
Continuous product design
This is suited for product companies & MNCs with changing needs. The scope & timeline set for these projects are flexible & evolve as per the requirements. The billing is on an hourly / monthly T&M basis. Works well for product UX, research engagements & the likes.
Project-based delivery
This model is apt for design projects with clearly defined scope & deliverables. With the scope and deliverables locked, projects under this module are charged per project basis. Works well for websites, branding projects.
For more clarity you can always reach out to us here.
How do you redesign enterprise & legacy products?
Though every enterprise software redesign and digital transformation of legacy software presents its own unique challenges, we have been able to use design very effectively to transform them.
Stakeholder Management – We engage & build trust with the stakeholders early on in the redesign journey ensuring a highly collaborative design process through a cross-functional team of designers, developers, project managers, & other specialists.
Bottom-up approach – We modularise the design from bottom up and work in small steps towards the major end goal which is providing a consistent, seamless, & modernised UX, keeping an eye on both the primary & secondary goals of the enterprise redesign.
Technical roadmap – An in-depth understanding of the complex technical aspects & processes of the legacy system, charting a strategic technology roadmap that mitigates the risks associated with an unplanned design change within the enterprise.
Digital Transformation – We reimagine the legacy system within a modern & agile ecosystem through design thinking & HCD (human centered designs), streamlining process efficiency, boosting business performance & opening new channels of serving users better.
How can I get a proposal for my design project or engagement?
If you are looking for an expert UX design firm to partner with please fill out this form, with a brief summary of the project or the RFI/RFP. We usually get back within 24 hours.
During the introductory call we try to understand your business, requirements, project goals, budget, timeline, & other essential information, ensuring there are no surprises or ambiguities from our end. We sign an NDA & treat all our client information with utmost confidentiality.
Post the introductory call, we may request you to share with us different documentations such as the design brief, project requirements, previous designs (if applicable), etc. In case of an existing product redesign, we will set up a demo and/or try using the product ourselves.
Once we are done with these procedures, we will share with you a proposal, schedule a video call, & walk you through the entire process. This design proposal will include a detailed description of our design approach, deliverables, project phase, & relevant design case studies.